Dark mode e-mailmarketing & optimalisatie tips
Verschillende browsers en apps maken steeds meer gebruik van dark mode, maar wat is het nu precies? Besturingssystemen geven device gebruikers de mogelijkheid om te schakelen naar een donkere modus in plaats van een lichte witte modus. Naast dat het design bij veel gebruikers beter in de smaak valt zijn er ook een aantal voordelen waarom we dark mode zoveel gebruiken online en in onze mailbox.

Alles wat normaal wit is wordt zwart en wat zwart was wordt wit
Klinkt heel simpel en logisch als je de naam dark mode hoort. Hoe het werkt? Er wordt gekeken naar HTML-codes of de CSS stylesheets codes van de hele mail. Zo kunnen de contrasten en kleuren omgedraaid worden.
Dark mode filtert blauw licht en is hierdoor beter geschikt voor de ogen
Wanneer de omgeving buiten je beeldscherm donker is, schijnt een donkere modus op je scherm beter te zijn voor je ogen. De spieren van onze ogen zijn getraind en gewend om items op een lichte achtergrond te bekijken wanneer de omgeving licht is. Hierdoor hebben jouw ogen minder moeite met het contrast overdag dan in het donker wanneer je ogen juist beginnen te wennen aan de donkere ruimte. In het donker is meer inspanning nodig bij een light mode. De ogen doen dus beter hun werk als het scherm donker is.
Deze donkere stand is batterij besparend
Hoe langer jouw device mee gaat des te beter, toch? OLED en AMOLED schermen gebruiken in de donkere modus minder energie. Daarnaast ziet deze donkere stand er ook een stuk luxer en mooier uit, een extra reden waarom veel gebruikers deze modus instellen.
Dark mode en e-mail
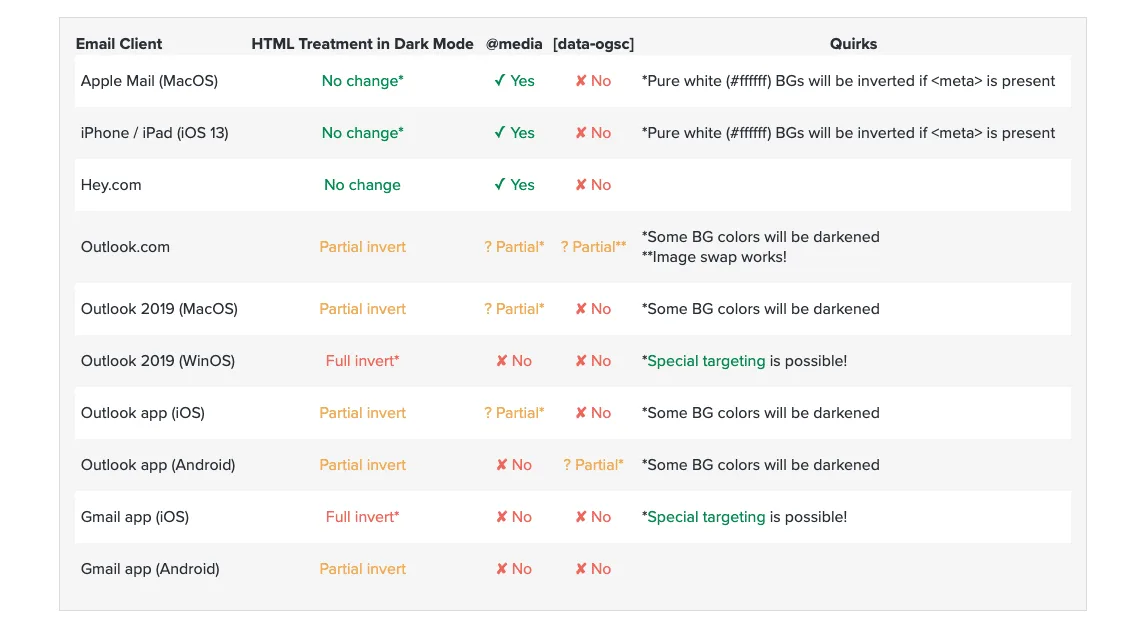
E-mailmarketeers opgelet: jouw lezers gebruiken allemaal diverse devices. Het is daarom slim om te kijken wat de drie belangrijkste e-mail clients zijn van jouw lezers en aan de hand van deze data te optimaliseren. Niet alle e-mail clients ondersteunen namelijk dark mode, in de volgende afbeelding is te zien welke e-mail clients dit wel doen. Echter betekent dit niet dat de e-mail clients dit op dezelfde UI wijze doen. Dark mode is niet alleen zwart of wit er zijn meerdere opties en lagen die het enigszins ingewikkeld maken. Er zijn verschillende manieren hoe een e-mail client jouw dark mode code kan lezen.

1. Enable Dark mode
Apple mail, Iphone, Ipad en Hey.com bieden de mogelijkheid om met een HTML-code in de tag dark mode uit te schakelen. Zo ziet jouw mail er altijd hetzelfde uit, zowel in de lichte als in de donkere modus.
2. Dark mode versie 1: donkere user interface
Er zijn e-mail clients zoals Apple die de gebruiker laten kiezen om de applicatie in donkere modus te gebruiken. Wanneer de gebruiker deze optie kiest zal alleen de inbox zwart worden met witte letters. Deze donkere interface heeft geen invloed op mailtemplates, deze behouden de oorspronkelijke kleuren. Andere clients zorgen ervoor dat alles donker wordt, dit kan je huisstijl beïnvloeden.
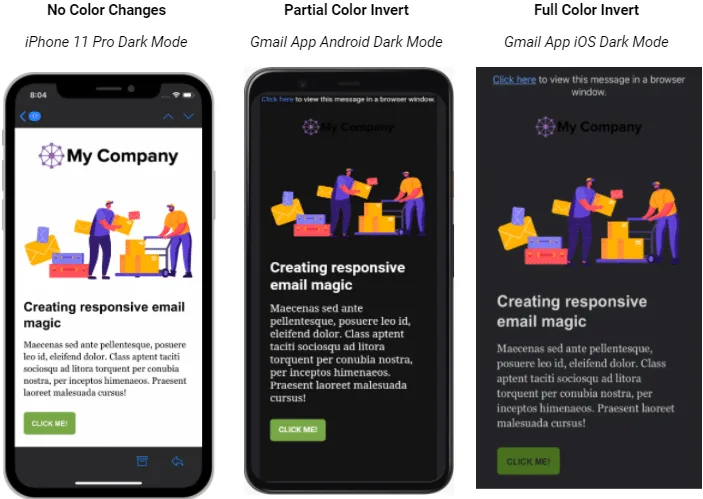
3. Dark mode versie 2: 50/50
Is er een lichte achtergrond met donkere tekst? Dan wordt dit omgezet in deze dark mode versie. Wanneer een mailtemplate al donkere vlakken bevat worden deze niet aangepast.
4. Dark mode versie 3: 100% kleurverandering
In deze versie worden alle kleuren omgedraaid. E-mail templates met een donkere achtergrond en lichte tekst krijgen een lichte achtergrond en donkere tekst of andersom.

E-mailmarketing template optimalisatie
Dark mode wordt steeds populairder en heeft dus diverse werkwijzen, maar hoe optimaliseer je jouw e-mail templates nu op de juiste wijze? Welke verschillen zijn nu eigenlijk belangrijk tussen light mode en dark mode? De volgende punten zullen je helpen om jouw template te optimaliseren voor een fijne customer experience en conversie optimalisatie.
Optimaliseer je logo: dit betekent niet dat je een heel nieuw logo hoeft te ontwikkelen. Het houdt enkel in dat je een achtergrondkleur kunt toevoegen of een witte outline kunt maken om de letters of vormen van jouw logo.
Hit that button right: zorg ervoor dat de buttons in jouw mail op een aantrekkelijke wijze in beeld komen bij jouw lezers. Dit doe je door bijvoorbeeld een wit vierkant van de button te maken. Vaak worden half ronde buttons in de dark mode er niet mooier op. Dit komt doordat de ronde afwerking niet mee veranderd in een donkere kleur wat resulteert in vierkant wit blok waarin de rondere button nog wel zichtbaar is. Niet erg clickable, dus maak er liever direct één vierkant blok van.
Social media iconen: social media iconen hebben vaak een ronde afronding net als bij buttons. Maak ook deze liever vierkant, transparant of creëer een witte omlijning. Dit geldt ook voor andere iconen of afbeeldingen. Alhoewel afbeeldingen vaak ook makkelijk zijn te converteren naar een transparante variant.
Time to start
Wanneer je deze optimalisaties hebt doorgevoerd is het tijd om de kwaliteit van jouw light- en dark mode templates te testen, te optimaliseren om vervolgens meer conversies te genereren. Weet je niet goed hoe je kunt beginnen of wil je met ons in gesprek?Schroom niet om contact met ons op te nemen. It is up to you.
Ja, ik wil graag hulp of sparrenVergelijkbare artikelen
Bekijk alle artikelen


